海外で生活していたこともあってもともと英語で書きはじめたこのブログだが、やはり日本語で書きたかったりすることがある。そこでこのWordPressを多言語化してみた。結果的にはWordPressのマルチサイト化という機能を使って、もともとあった英語サイトに加えて、新たに日本語サイトを構築して運用する、という形になった。
Contents
WordPressの多言語化方法
まずはじめに、ただ多言語化するといってもいくつも方法がある。それぞれの方法については以下のリンクに詳しく書かれている。
参照:
- 2015年 失敗しない! WordPress多言語サイト制作で 絶対に知っておきたいこと (Slide share)
- WordPressで多言語サイトを作る前に、まず知っておきたいこと。
- WordPress の多言語化で考えることとプラグインの比較
ここでは簡単に紹介すると、多言語化には大まかに4つの方法がとれる。
- 国別のホストサーバーに別々のWordPressをインストール
言語別ごとに独立なWordPressとして運用する。
メリット:国ごとにホストサーバーを用意するので、ネットワークトラフィックを考えると理想。
デメリット:お金・人手がないとできないだろう。 - マルチサイト (本サイトではこれを採用)
WordPressでサポートされている機能であるマルチサイト機能を用いて、一つのサーバー、一つのWordPress内にマルチサイトを構築し、それぞれを言語別サイトとする方法。
その後、マルチサイトで多言語対応するためのプラグインを使うメリット:1つのサーバー内で管理できる。別サイトとして独立しているので言語別にサイトをカスタマイズ出来る。
デメリット:言語別サイトごとにテーマやプラグインの設定をする必要あり。 - 多言語プラグインを使う
一般的にWordPressで何かしようと思ったらまずプラグインを使うことを考えるだろう。多言語化プラグインはいくつかのものがあり、有名なものとしては
WPML, qTranslate X, Bogo, Polylang
がある。使ったことは無いが、それぞれが独自の仕組みで動いているので互換性があまりない印象。
メリット:プラグインをインストールするだけなので比較的簡単。
デメリット:プラグインで多言語対応しようとすると、将来の拡張性を考えた場合に不安。将来プラグインの変更をしたくなったりした場合に互換性がなくなってしまうものが多い。 - 1つのWordPressサイト、プラグイン無しで
単純に投稿をそれぞれの言語で書く方法。個人ブログで特に細かく運用するわけではなく、それぞれの言語を行き当たりばったりで書いていくならこれでもいいと思う。
メリット:設定不要。
デメリット:言語ごとの管理はできない。
上にいくほどより労力がかかるが、言語別の投稿をしっかりと管理したり、言語別ごとにサイトのカスタマイズ・最適化ができる。自分は初め3の多言語プラグインを調べていたが、結局将来的に別のプラグインに移りたくなった時、互換性がなくなるのが心配で2のマルチサイト構築を採用することにした。
今回はすでに一つのWordPressを運用していてそこに新しくサイトを追加するケースを説明する、流れとしては、
- データのバックアップ
- サブドメイン設定
- WordPressマルチサイト機能の有効化
- サイトを新規作成
- Multi Language Switcherプラグインを導入
- 新規サイトでテーマ・プラグイン等の設定を行う
普通にプラグインをインストールするだけの場合と比べると少し手順も多くなる。
なお、WordPress自体を新規に立ちあげたい場合は、マルチサイト機能が初めから設定済みのパッケージがBitNamiから提供されているようだ。
データのバックアップ
WordPressのファイル一式、およびデータベースのバックアップをとっておくこと。サーバーからローカルにWordpressのファイル一式をコピー、サーバー上のデーターベースのデータをエクスポートしておく。マルチサイト化にあたってはwp-config.phpや.htaccessファイルを変更することになり、またマルチサイトを構築すると新たなサイト用にデータベーステーブルもいろいろと追加されるためデータのバックアップをとっておくのが無難だろう。ただし、マルチサイト化しても元々のデータベーステーブルはそのままで、新しく作ったサイト分のテーブルが新しく作られるだけだと思うのでトラブルが起きる可能性は低いとは思う。
サブドメイン設定
ここからが本題。公式ページはBefore You Create A Networkを参照。
マルチサイトのネットワーク構築方法は2つある。
- サブドメイン型:
site1.example.com, site2.example.comのようにサブドメインにてサイトを管理する - サブディレクトリ型:
example.com/site1, example.com/site2のようにパスでサイトを管理する
今回はサブドメイン型で、新たにjp.corochann.comというサイトを立ちあげたいので、jp.corochann.comをWordPressとリンクさせる必要がある。マルチサイトは同じWordPressファイルの中で処理されるので、DNSの設定をjp.corochann.comがcorochann.comと同じWordPressがインストールされているフォルダへリンクさせるようにする。
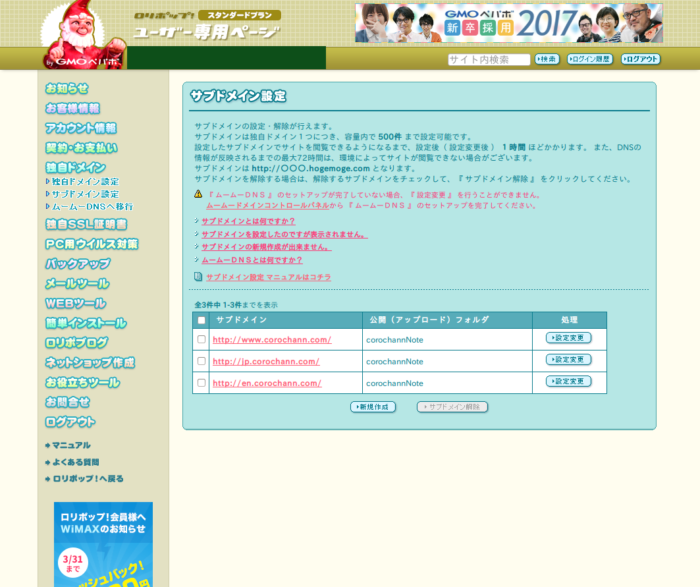
自分は他のドメインショップでcorochann.comを買い、サーバーはロリポップで運用しているのでその一例をあげておく。この場合はロリポップ側のDNS設定を行う。
これは簡単で、サーバーのユーザーページにログイン後、独自ドメイン>サブドメイン設定の項目から、作りたいサブドメインURLアクセスを既存のWordPressフォルダへリンクさせるだけでいい。設定が反映されるまでは1時間程度かかる。この段階では、実際にそのサブドメインにアクセスして、オリジナルのWordPressのサイトと同じものが表示されれば成功だ。(jp.corochann.comにアクセスして、corochann.comと同じ内容が表示される。)

WordPressマルチサイト機能の有効化
公式ページとしては、Create A Network (日本語訳) を参照。
マルチサイト機能の有効化
デフォルトのWordPressのままでは、マルチサイト機能は使えない。有効化するにはwp-config.phpファイルの/* That's all, stop editing! Happy blogging. */と書いてある部分の上に以下を加える。
/* Multisite */ define( 'WP_ALLOW_MULTISITE', true );
編集後にWordPressのダッシュボードに戻り、ブラウザを更新するとツールタブにネットワーク設定が追加されているはずだ。
マルチサイト機能の使用
ネットワーク設定に進む前に、まず全てのプラグインを無効化しておく。そしてネットワーク設定を押してインストールを行う。ネットワークタイトルとE-mailを設定して次に進もう。
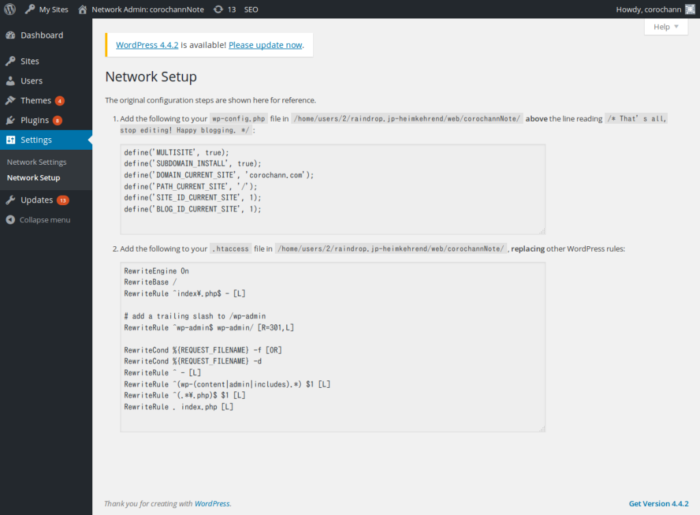
ネットワーク設定画面、公式サイトより
しかし、すでに既存のWordpressを使用していてそこに新しく別のマルチサイトを立ちあげる場合にはサブドメイン型しか選べないようだ。今回はもともとjp.corochann.comというサブドメイン型で新たにサイトを作る予定だったので問題なかった。

次は画面に従って、wp-config.phpに以下を追加
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'corochann.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
ちなみに、先程追加したdefine( 'WP_ALLOW_MULTISITE', true );と今回の1行目define( 'MULTISITE', true );は違う文章なので注意。自分はこれを同じ文章だと思ってはまってしまった。。。
またwp-config.phpと同階層にある.htaccessを以下のように書き換える。
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^wp-admin$ wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
書き換えたら、再度ブラウザを更新してログインし直す。うまくマルチサイト機能が有効化されていれば、上の画像のように”My Sites” or “参加サイト”という項目がダッシュボードに追加されている。
もし失敗してうまくWordPressが表示されなくなったときはwp-config.phpで追加した部分をコメントアウトすればもとに戻るはず。
サブドメインにサイトの新規作成
これで事前準備が終了で、ここから実際に新たなサイトを立ち上げる。新規サイトを先ほど作成したサブドメインjp.corochann.comに割り当てよう。
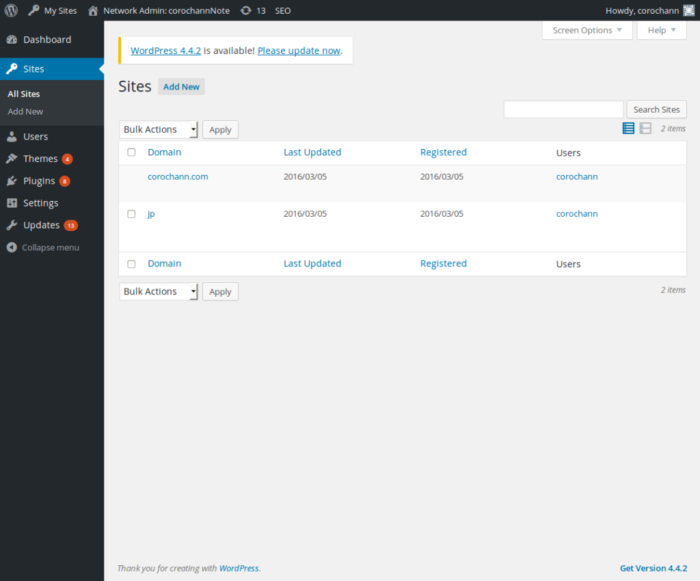
ダッシュボード画面上部の参加サイト(My Sites)>サイトネットワーク管理者 (Network Admin)>サイト (Sites)を選択して、サイトの管理画面に移動する。

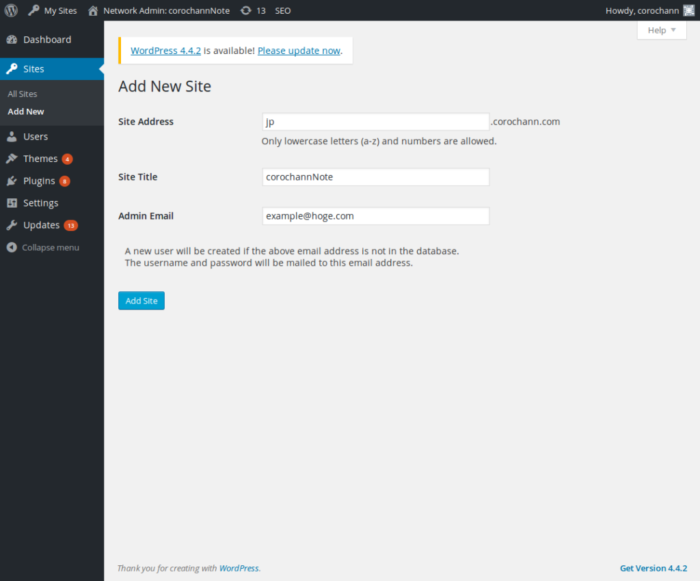
上にあるAdd Newボタンを押してサイトの新規追加が行える。

この画面でサブドメインを指定することで、そのサブドメインに新規サイトがリンクされるようになる。
これで、サブドメインにアクセスすると、オリジナルのサイトとは別に新しいサイトが表示されるようになっているはず。
Multi Language Switcherの導入
Multisite Language SwitcherはWordPressプラグインで、複数のマルチサイトを言語別でリンクすることが出来る。インストール・設定方法はMultisite Language Switcher Install, config & useも参照。
公式サイト
インストール参考サイト
サイト言語の設定
プラグインActivateの前にダッシュボードの設定 (General)>サイトの言語 (Site Language)でそれぞれのサイトに対し、言語を適切に設定しておく。
プラグインのインストール、設定
今後プラグインなどをインストールする場合は個別のサイトではできないので、参加サイト>サイトネットワーク管理者>ダッシュボードで、マルチサイト全体にインストールする。通常のプラグイン同様、ダッシュボード (Dashboard)>プラグイン (Plugins)> 新規追加(Add New)からインストール出来る。
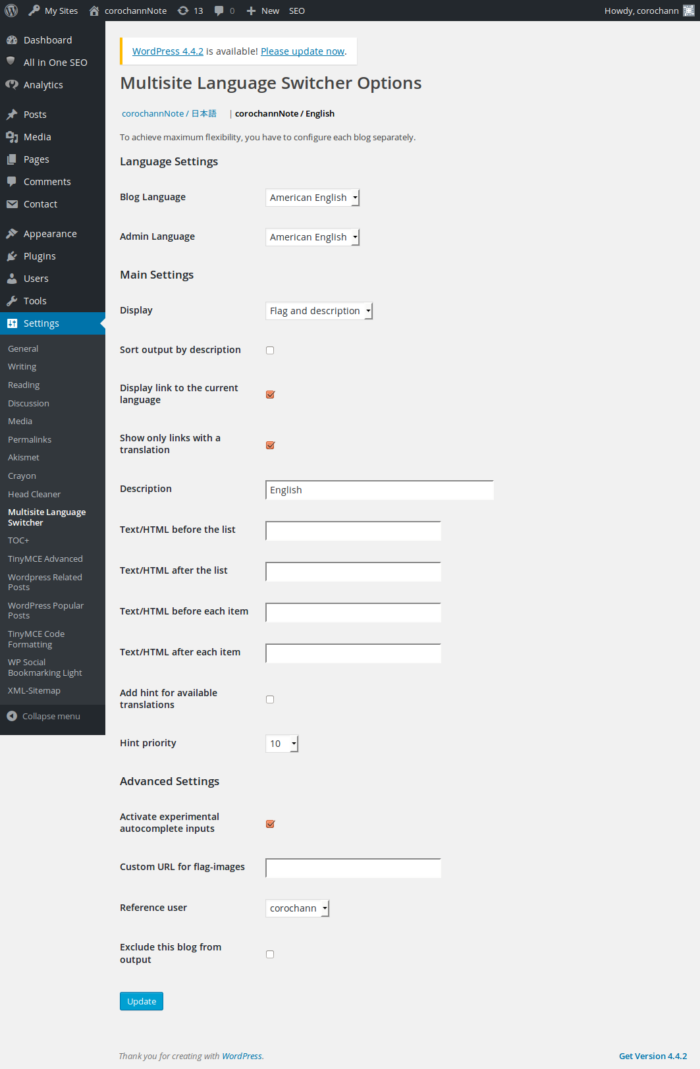
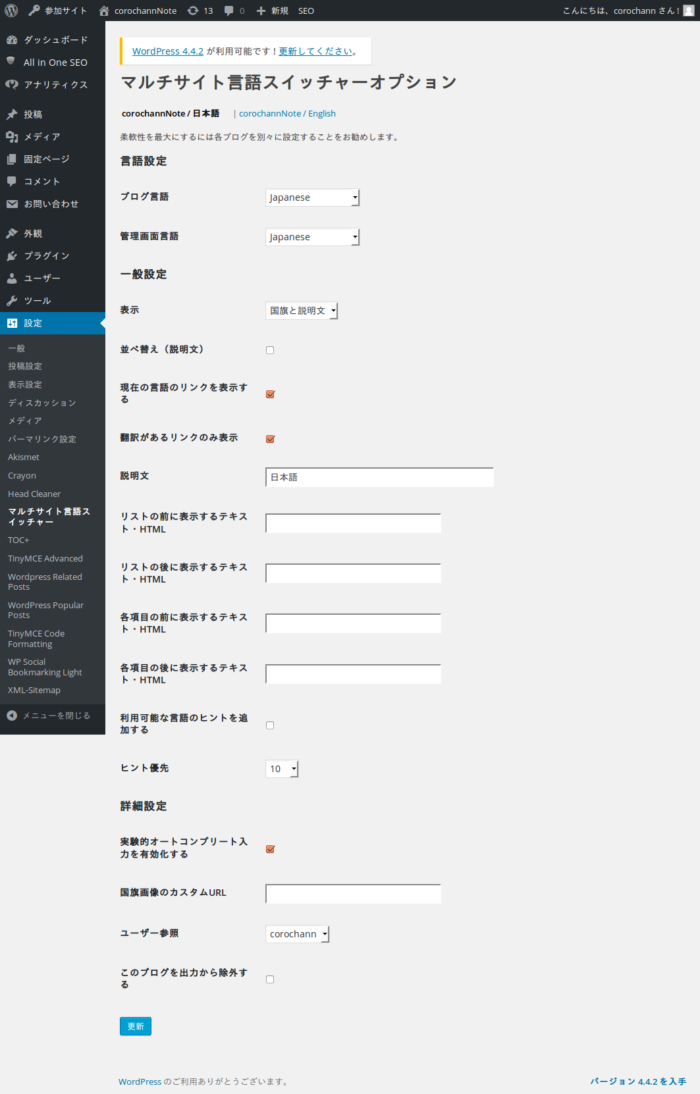
その後、それぞれのサイトでプラグインをActivateしよう。ダッシュボードの設定 (Settings)>マルチ言語スイッチャー (Multi Language Switcher)で詳細設定が出来る。


テーマのカスタマイズでウィジェットの設置
プラグインをActivateしただけでは言語切り替えボタンは表示されないので、外観 (Appearance)> カスタマイズ (Customize)から、Multi Language Switcherのウィジェットを追加しよう。

上の画像は国旗と説明文(Flag and description)を表示させた場合のウィジェット例。
投稿ポストごとに関連記事をリンク付け
英語サイト (http://corochann.com)と日本語サイト(http://jp.corochann.com)の各記事の翻訳はそれぞれの記事ごとに手動でリンクさせる必要がある。(逆に翻訳記事がないものはリンクさせなければよい。)

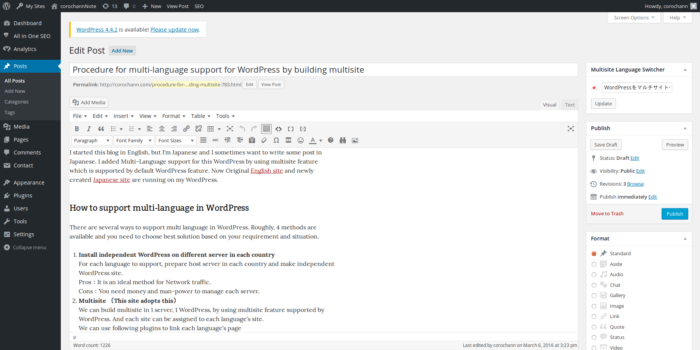
各記事投稿画面右上に関連する翻訳記事をリンクさせるためのフィールドがあるので、そこで翻訳記事がある場合には指定できる。
これで、Multi Language Switcherの設定は終了。
テーマ・プラグインの設定など
最後に、新しく立ち上げたサイトはまだ初期設定のままなので、色々と設定を行う必要がある。とりあえずは、
- テーマ設定
- 各種プラグインのActivate、設定
- テーマのカスタマイズ
- パーマリンク設定
などをオリジナルのサイトをもとに設定していく。これでひと通りマルチサイトの立ちあげは完了。
記事としてまとめてみると思ったより長かった。。。
